今回は、自社ホームページがまだスマホ対応になっていない方必見の内容です。
「昔に作ったホームページはそのままだけど、スマホでも見れないことはないから問題ないだろう」と思っていませんか?
実は、それが機会損失に繋がっている可能性があります。
今回は、ホームページがスマホ対応になっていることのメリットと、なぜレスポンシブデザインに切り替えるべきなのか?について具体的に解説します。
この記事でわかること
- ホームページをスマホ対応にすべき理由
- スマホ対応になっていないと懸念されること
スマホ対応が必要な理由
結論から言うと、スマホ対応が必須とお伝えしたい理由は以下の2点です。
スマホ対応が必須の理由
- ユーザーのアクセスの大半がスマホからだから
- GoogleのSEO評価基準であるから
理由1:ユーザーのアクセスの大半がスマホからだから
最近のデータによると、インターネットの利用者の大部分がスマホからアクセスしています。
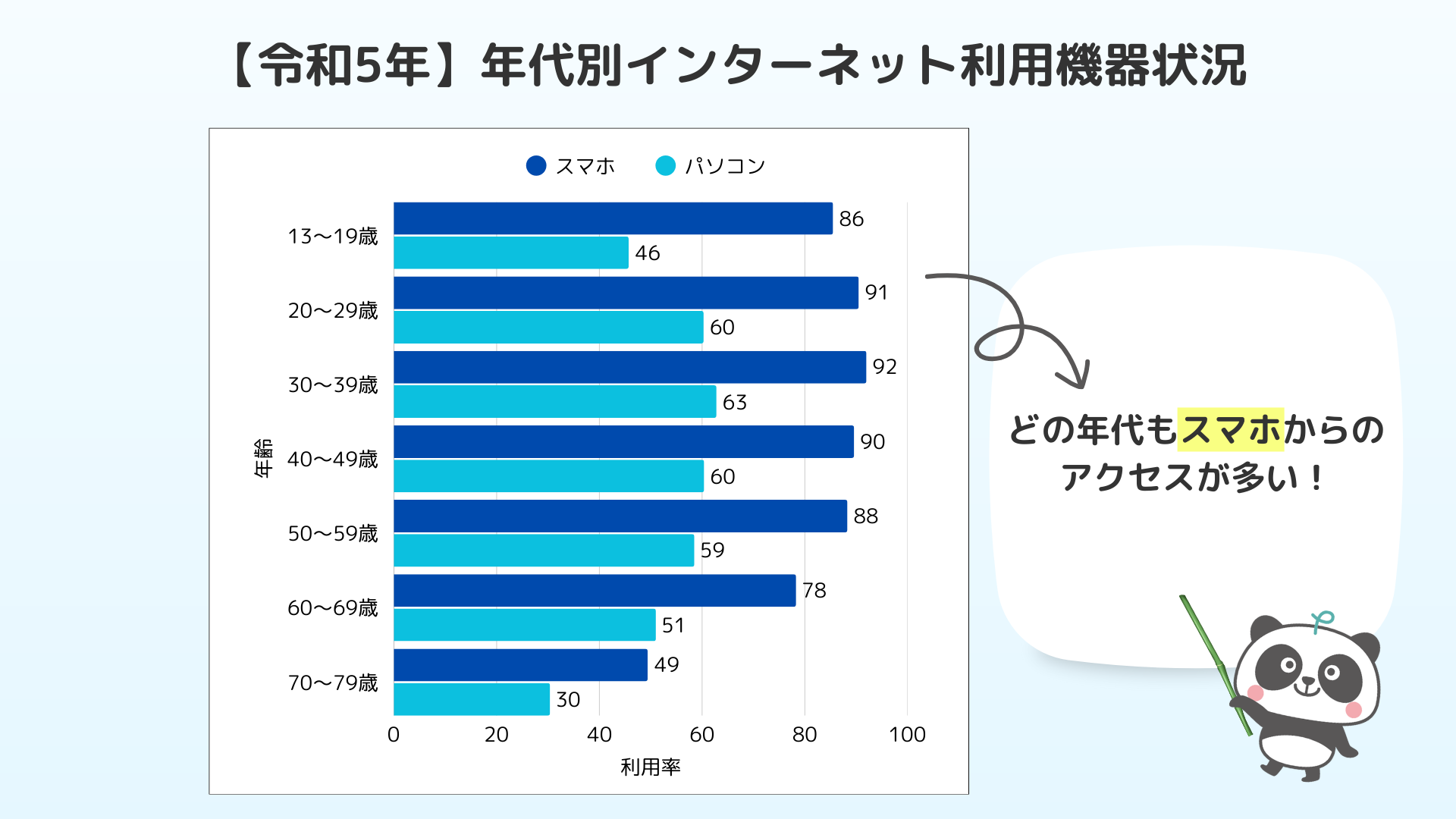
総務省の最新データ(令和5年)のものを参考に、年代別のインターネット利用機器の「スマホ」と「パソコン」の利用率をグラフにしてみました。

ご覧の通り、いずれの年代もスマホからのインターネット利用が多く、10代~50代は8割を超えています。
また、総務省の要点として、このような記述が明記されています。
世帯の主な情報通信機器の保有状況について、スマートフォンの割合が90.6%となり、引き続き増加傾向だが、それ以外の情報通信機器の保有状況は、概ね減少傾向となっている。
通信利用動向調査 令和5年調査

つまり、スマホの利用率はますます増え、その他の機器(パソコンなど)は減っていくということだね!
よって、ホームページがスマホ対応になっていないだけで、潜在的なユーザーを逃す可能性があると言えます。
理由2:GoogleのSEO評価基準だから
最近Googleは、スマホ対応したサイトを高く評価しています。
2015年にGoogleは「モバイルフレンドリーアップデート」を導入し、スマホ対応がSEOにおいて重要な要素であることを明言しました。
モバイルフレンドリーアップデート
2015年4月21日~
- モバイル版の検索結果でモバイルフレンドリーなページの掲載順位を引き上げる
- タップやズームなどをしなくてもテキストが読みやすく、方向へのスクロールが発生しないページ推奨
モバイルフレンドリーとは、スマホやタブレットでも見やすく、使いやすく作られたWebサイトのことを言います。
そして、モバイルフレンドリーを実現するために、画面サイズに応じてレイアウトが自動で変わる仕組みのことを「レスポンシブデザイン」と言います。
レスポンシブデザインは、ユーザーがどの端末を使っても快適に閲覧できるようにするため、SEOにおいても強い武器となります。
スマホ対応していないサイトは、検索結果の順位が下がりやすく、集客にも影響を及ぼします。
レスポンシブデザインのメリット
レスポンシブデザインは、管理する側も閲覧する側も双方にメリットがあります。
メリット1:ユーザー体験(UX)の向上
レスポンシブデザインは、デバイスの画面サイズに合わせて自動的にレイアウトを調整するため、どんな端末でも快適に閲覧できます。
これにより、ユーザーがストレスなくサイトを利用できるため、滞在時間が長くなり、コンバージョン率(目標達成率)が上がることが期待できます。
メリット2:サイト管理の一元化
レスポンシブデザインにすると、PC版とスマホ版で別々に管理する手間が省けます。
一度の更新で全ての端末に対応できるため、管理が効率化されます。
メリット3:Googleからの信頼
Googleは、同じコンテンツを複数のページに分けて表示するのを避けるため、レスポンシブデザインを推奨しています。
一貫したURLでスマホとPC両方に対応することで、Googleにとっても評価しやすいサイトとなります。
スマホ非対応だと起こりうること
懸念1:ユーザーの離脱率の増加
スマホ対応していないと、スマホでアクセスした際に表示が崩れたり、操作がしにくかったりします。
このようなサイトに訪問したユーザーはすぐに離脱してしまう可能性が高く、その結果、エンゲージメント(ユーザーの関心や行動の深さ)が低下します。
懸念2:SEO順位が低くなる
先ほど述べたように、Googleのアルゴリズムでは、スマホ対応が評価の一因となっています。
スマホ非対応のサイトは、検索結果で不利になる可能性があり、集客力が落ちることになります。
懸念3:競合との差別化が難しくなる
多くの企業がレスポンシブデザインを採用している中、スマホ非対応のままでは、競合と比べて遅れを取っているというい印象を与えかねません。
顧客にとって使い勝手が悪いサイトは、選ばれにくくなります。
レスポンシブ対応への実績例
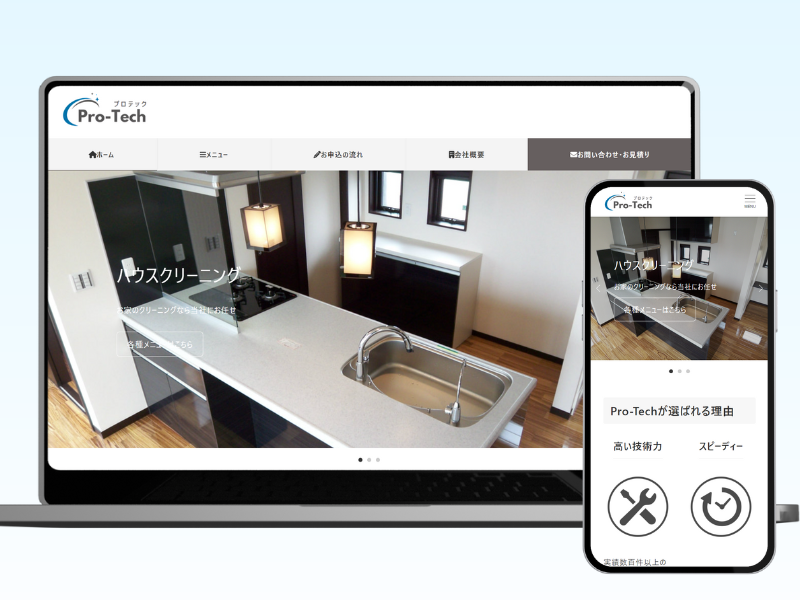
Pro-Tech様の実例をご紹介します。
【Before】
10年ほど前に作ったままのサイトがスマホ対応になっていないことに加え、ホームページへの掲載内容のリニューアルご検討され、ホームページのリニューアルをお任せいただきました。
改善点
- スマホで見てもパソコン向けのデザインが表示されてしまうため、文字が小さすぎる
- 拡大して閲覧すると、横スクロールが発生してしまい読みづらい

【After】


パソコンやスマホ、タブレットなど、どんなデバイス(機器)から見ても「見やすい」ように、画像や文字の大きさが自動で変わるようにしたよ!
詳しくは「Pro-Tech様の実績ページ」をご覧ください。
まとめ
ホームページは中身が大事ですが、それはユーザーに届いてこそです。
「ホームページは見れればいい」という考えでは、今後ますます不利になっていくでしょう。
スマホ対応のサイトにすることで、ユーザーにとっての利便性が高まり、結果SEOの評価も向上します。
もし、「昔作ったままのホームページをどうしたらいいか迷っている」というお悩みがございましたら、ウェブ工房パレットにお気軽にお問い合わせください。